Node.js es una herramiente potente para el diseño web, a ello se le suman las herramientas que lo complementan como HTML y CSS, siendo estas indispensables para la visualización web, a esto se le han añadido variedad de librerías que expanden las posibilidades de desarrollo tales como Leaflet.
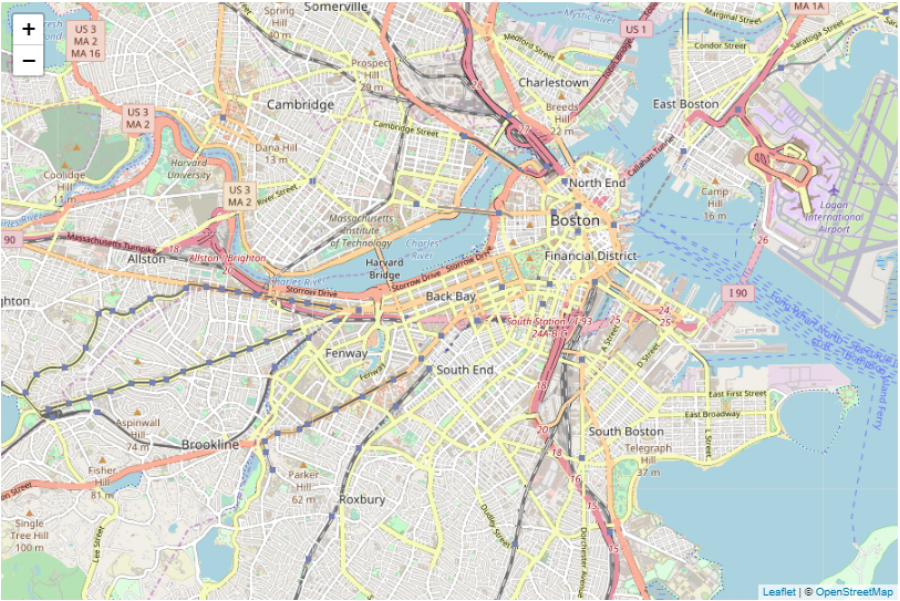
Leaflet es una librería interactiva para el desarrollo de mapas, contiene variedad de herramientas para el diseño de mapas, en este tutorial se le presentará como ubicar coordenadas en Leaflet y la adición de un mapa base.
Tutorial
Script
app.js
var express = require("express");
var app = express();
app.set("view engine", "jade");
app.get("/", function(req,res){
res.render("index");
});
app.listen(8080);
index.jade
doctype doctype
html(lang='en')
head
meta(charset='utf-8')
title Gidahatari
script(src='https://unpkg.com/leaflet@1.3.1/dist/leaflet.js', integrity='sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw==', crossorigin='')
link(rel='stylesheet', href='https://unpkg.com/leaflet@1.3.1/dist/leaflet.css', integrity='sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==', crossorigin='')
style.
#map{width: 900px; height: 600px}
body
#map
script.
var map = L.map("map").setView([42.35, -71.08], 13);
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png',
{
attribution: '© <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a> ',
maxZoom: 18,
minZoom: 9,
}).addTo(map);